メタタグとは?重要なタグや設置方法・書き方も解説

メタタグとは、Webページ内の情報を検索エンジンやブラウザなどに伝達するためのHTMLタグです。
メタタグがあることでシステムがWebページの内容を読み込みやすくなるほか、検索エンジン上でページを表示するかどうかの制御指示も出せます。
この記事では、メタタグの概要を詳細に解説しています。
具体的な効果やメタタグの書き方についても解説しているので、メタタグの活用方法がよく分からない方は参考にしてください。
- Webページ内の情報を検索エンジンやブラウザに伝達するためのHTMLタグ
- メタタグを設定することで検索エンジン上の表示や、検索エンジンに表示するかどうかも制御できるため、ユーザーにとって利用しやすいサイト設計にできる
詳細は「メタタグとは?検索エンジンにWebページ情報を伝える設定」をご覧ください。
- 検索ユーザーにサイトの情報を分かりやすく伝えられる
- 検索エンジンにページの情報を伝えて検索順位向上を目指せる
- クリック率(CTR)向上による間接的なSEO効果を狙える
詳細は「メタタグの具体的な効果」をご覧ください。
- title(タイトル)タグ
- metadescription(メタディスクリプション)タグ
- 文字コードタグ
- ビューポートタグ
- OGPタグ
- noindexタグ・nofollowタグ
詳細は「SEOにおける重要な6つのメタタグ」をご覧ください。
メタタグとは?検索エンジンにWebページ情報を伝える設定
メタタグとは、検索エンジンやブラウザにWebページの次のような情報を伝える設定です。
- Webページのタイトル
- 記載している情報の概要
- Webページの文字コード
- PCやスマホでの表示領域
- WebページをSNSで表示したときのタイトルや画像情報
- 検索エンジンへの登録やリンク先へのリンク評価を行わない設定情報
メタタグの設定により上記のような情報をシステムが読み取りやすくなり、ページに対する処理が行いやすくなるとされています。
なお、Webページのタイトルを検索エンジンに伝えるタイトルタグは厳密にはメタタグではありませんが、今回の記事ではWebページのヘッダーに記載するタグとしてメタタグと同様に扱います。
メタタグの簡単な確認方法
メタタグの簡単な確認方法は、確認したいWebページのソース情報を確認するものです。
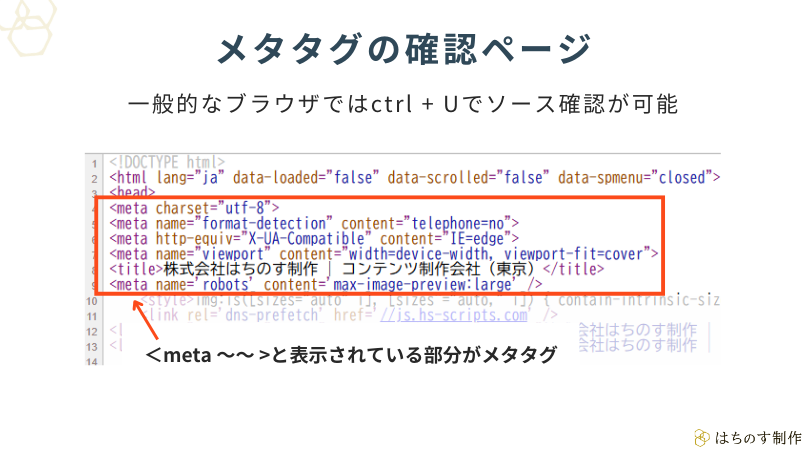
メタタグを確認したいページ上でctrl + Uを実行すると、次の画像のようなソースコードが表示されます。
一般的にソースコードの上部に表示される<meta ~~~>で始まる部分がメタタグです。

メタタグの具体的な効果
メタタグの具体的な効果としては、次のようなものが挙げられます。
- 検索ユーザーにサイトの情報を分かりやすく伝えられる
- 検索エンジンにページの情報を伝えて検索順位向上を目指せる
- クリック率(CTR)向上による間接的なSEO効果を狙える
検索ユーザーにサイトの情報を分かりやすく伝えられる
メタタグの効果として、検索エンジンだけではなく検索ユーザーにもサイトの情報を分かりやすく伝えられることが挙げられます。
例えば、タイトルタグやメタディスクリプションタグを設定すると、システムがページ内容を抜粋して自動表示する場合よりも適切な内容を表示できる可能性が高まるでしょう。
また、noindexタグを設定すれば、余計な情報のないすっきりとした検索エンジン上の結果をユーザーに表示できることから、ユーザーが必要なページを見つけやすいです。
メタタグの設定によりユーザーフレンドリーなサイトにすることで、サイトの利便性向上を目指せる点が、メタタグの効果といえます。
検索エンジンにページの情報を伝えて検索順位向上を目指せる
検索エンジンにページ情報を伝えることで、検索順位向上を目指せる点もメタタグの具体的な効果の1つです。
SEOで特に重要なタグがタイトルタグで、タイトルタグを適切に設定することで検索エンジンから評価が得やすい傾向にあります。
タイトルタグは次のようなポイントを意識して設定しましょう。
- 検索結果に表示される文字数程度で設定する(30~34文字程度)
- タイトル内容をコンテンツにマッチさせる
- キーワードを左側に入れる
- 数字や記号でユーザーの興味を引く
- 競合のタイトルも参考にする
各ポイントの、より具体的な説明は次の記事を参考にしてください。
クリック率(CTR)向上による間接的なSEO効果を狙える
メタタグを適切に設定することで検索エンジン上のクリック率(CTR)が向上し、間接的にSEO効果を狙えます。
Googleの公式見解によると、メタタグはSEO評価対象ではありません。
そのため、メタタグを設定したとしてもSEO効果はないと考えられます。
しかし、ユーザーに表示される検索結果でタイトルやディスクリプションが適切に表示されることで、検索エンジン上のクリック率(CTR)や、Webページのユーザーエンゲージメントが向上する可能性は高いです。
その結果、ユーザーアクションが良好であるサイトだとして、メタタグを適切に設定したサイトへのGoogleからの評価が向上し、順位の上昇に寄与するケースもあるでしょう。
メタタグの設定に直接的なSEO効果はありませんが、間接的にSEOに好影響を及ぼす可能性があることも、メタタグの効果と考えられます。
SEOにおける重要な6つのメタタグ
SEOにおける重要な6つのメタタグをそれぞれ紹介します。
- title(タイトル)タグ
- metadescription(メタディスクリプション)タグ
- 文字コードタグ
- ビューポートタグ
- OGPタグ
- noindexタグ・nofollowタグ
上記メタタグのほかにも、Googleはさまざまなメタタグのサポートをしています。
Googleがサポートするメタタグの確認には、次の記事が役立ちます。
1.title(タイトル)タグ
タイトルタグはWebページの内容を端的にまとめたタイトルをシステムに伝えるためのタグです。
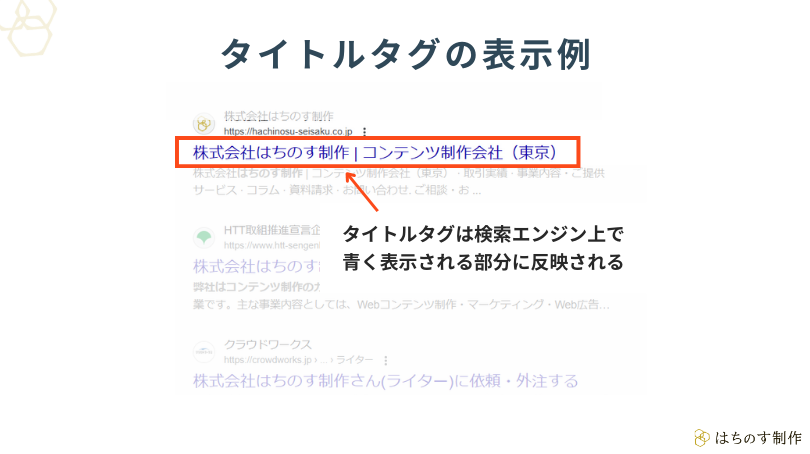
ブラウザ上部のタブに表示されたり、検索結果の次の画面に表示されます。

直接的なSEO効果も見込める非常に重要なタグのため、次の記事も参考にしながら適切なタグを設定しましょう。
2.metadescription(メタディスクリプション)タグ
メタディスクリプションタグは、ページの概要説明を行うタグです。
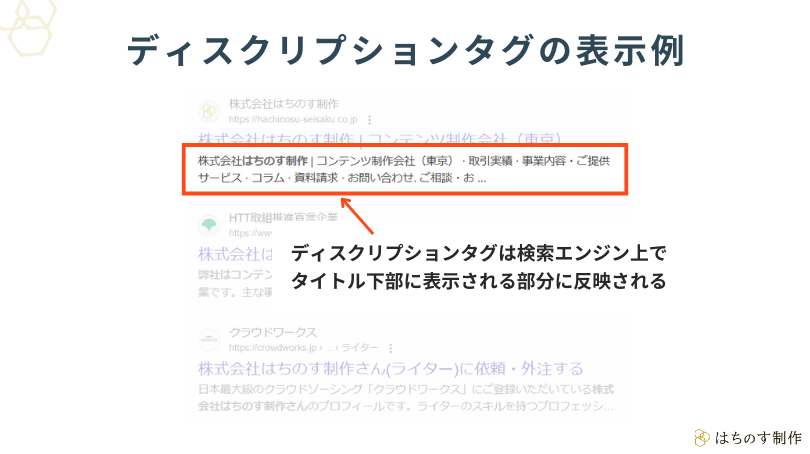
検索結果ではタイトルタグと合わせて次のように表示されます。

直接的なSEO効果はありませんが、ユーザーがページを閲覧するかどうか決めるための要素になるため重要です。
サイトの内容が端的にまとまるように、スマホで表示される60~80文字を基本とし、長くても120文字程度を目安として設定しましょう。
Googleがメタディスクリプションについて説明している次の記事も参考になります。
3.文字コードタグ
文字コードタグは、Webページの文字コードを指定するタグです。
Webページの文字化けを防ぐことや、検索エンジンのクローラーが適切に文字を読み込むことに役立ちます。
文字化けしてページが読み込めない場合や、ユーザーがページを閲覧できない場合、ページ評価に影響を及ぼすこともあるため、適切な文字コードを設定しましょう。
特に指定したい文字コードがない場合、世界共通で利用できるUTF-8を利用することが一般的です。
4.ビューポートタグ
ビューポートタグは、スマートフォンやタブレットなどのモバイル端末での表示を最適に行うためのタグです。
ビューポートタグで表示領域を設定することで、モバイル端末でも見やすい形でWebページを表示できます。
反対に、ビューポートタグがない状態だと、Webページが画面に収まらないことや、表示が小さすぎてユーザーが閲覧できないこともあり得るでしょう。
モバイル端末でのWebサイト閲覧が一般化している現在では、モバイルフレンドリーなWebサイトをGoogleも評価しているため、ビューポートタグの適切な設定は重要です。
5.OGPタグ
OGPタグは、SNS上でWebページがシェアされたときの表示を制御するタグです。
OGPタグを設定しておけば、SNS上でもタイトルやWebページのアイキャッチ画像などが適切に表示されます。
ユーザーの興味を引きやすいタイトルや目に留まりやすいキャッチーな画像を設定することで、Webページの閲覧数増加を期待できるでしょう。
6.noindexタグ・nofollowタグ
noindexタグとnofollowタグはWebページに対する検索エンジンの挙動を制御するタグです。
noindexタグを設定すると、検索エンジンにWebページが登録されて検索結果に表示されることを防げます。
Googleからの評価を受けにくい404エラーページや、申込みや問い合わせの完了時に表示する完了ページなどを非表示にすることで、サイト全体の評価低下を防止できます。
noindexタグについては、Google 検索セントラルの次の記事が詳しいです。
nofollowタグは、ページ内に設置しているリンク先に対してGoogleからのランク評価の受け渡しを防止するタグです。
評価の低いページにリンクしてGoogleからのランク評価を受け渡しているWebページは、Googleからのランク評価が下がり、SEOの評価上、マイナスに働く可能性があります。
あらかじめnofollowタグを設定しておくことで、リンク先がGoogleから低評価を受けてしまった場合でも、あなたのページの順位低下を防止する効果が期待できるでしょう。
メタタグの設置方法と書き方
メタタグの設置方法と書き方として、次の2つを紹介します。
- HTMLのヘッダー内に直接記述することが一般的
- WordPressのプラグインでも設定できる
HTMLのヘッダー内に直接記述することが一般的
メタタグを設定する場合、HTMLヘッダー内に直接記述することが一般的です。
具体的には、ヘッダー内に次のようなタグ設定を行います。
<html>
<head>
<meta charset="任意の文字コードを入力">
<title>任意のページのタイトルを入力</title>
<meta name="description" content="任意のページのディスクリプションを入力">
<meta name="viewport" content="任意のビューポート設定を入力">
<meta name="robots" content="任意のnoindex,nofollow設定を入力">
</head>
<body>
ページの本文
</body>
</html>OGP設定については、表示させたいSNSの公式情報を参照しながら適切なタグを入力しましょう。
参考として、Facebook(Meta)とX(旧Twitter)のOGPベストプラクティス情報を掲載します。
WordPressのプラグインでも設定できる
利用しているCMSがWordPressなら、プラグインでもメタタグ設定に対応できます。
「All in One SEO」は、代表的なメタタグを設定できるプラグインです。
All in One SEOを利用すると、各ページの下部にタイトルタグやディスクリプションタグ、キーワードタグを個別に設定できるようになります。
HTMLコードに直接タグを設定する必要がないため、コーディングに不慣れな方でも設定しやすい点がメリットです。
なお、キーワードタグは以下の通り、現在のGoogleではSEO上の評価対象外とされているので、キーワードタグをSEO目的で設定する必要はありません。
keywords meta タグは完全に無視されます。現時点で Google 検索のランキングに影響が及ぶことはありません。
引用:Google はウェブ ランキングにキーワード メタタグを使用しません|Google 検索セントラル ブログ
メタタグを活用してSEO効果の最大化を目指そう
メタタグとは、Webページの情報を検索エンジンやブラウザなどに伝えるHTMLタグです。
メタタグを設定することで、SEOで有利になったり、ユーザーがページを見やすくなったりするなどさまざまな効果が見込めます。
特に重要なタグとして次の6つをこの記事では紹介しました。
- title(タイトル)タグ
- metadescription(メタディスクリプション)
- 文字コード
- ビューポートタグ
- OGPタグ
- noindex・nofollow
それぞれのタグを設定する意味や効果を理解して、適切に設定することでSEO効果の最大化を目指しましょう。