OGP画像とは?設定方法からデザインのコツ・成功事例まで解説

SNSでリンクをシェアしてもクリック数が伸びず、もっと効果的に流入を増やしたいと感じているWeb担当者向けに、OGP画像の基本から実践的な設定方法、デザインのコツ、トラブル対処、ツール活用を解説します。
短時間で成果につながる具体策を知りたい方に最適な内容です。
- SNSでリンクをシェアした際の視認性と訴求力を左右するビジュアル要素のこと
- 正しく設計・設定することでクリック率やブランディング効果を高める
詳細は「OGP画像とは?SNSでの重要な役割」をご覧ください。
- サイズ・形式・タグを正しく設定する
- 各SNSの推奨サイズや基本タグ、確認ツールを活用する
詳細は「OGP画像サイズと適切な形式」をご覧ください。
- 視認性を意識したレイアウト・配色・文字配置を意識する
- Canva・Adobe Express・Figmaなどのツールを活用する
詳細は「OGP画像のデザインと作成ポイント」をご覧ください。
OGP画像とは?SNSでの重要な役割
OGPとは、FacebookやX(旧Twitter)、LINEなどのSNSでWebページをシェアした際に、ページのタイトル、説明文、画像(OGP画像)などの情報を正しく表示させるための仕組みです。

この表示に使われる画像が「OGP画像」であり、リンクの見た目や訴求力を大きく左右します。
例えば、SNSでURLを貼り付けたとき、画像付きで見出しや概要が表示されている投稿を見たことがあるはずです。
OGPが正しく設定されている証拠であり、画像の視認性や内容がクリック率を左右する大事な要素となります。
OGP画像を設定することで、次のようなメリットが得られます。
- SNSでのクリック率(CTR)の向上
- コンテンツの内容を直感的に伝えられる
- ブランドの世界観をビジュアルで統一できる
つまり、OGP画像はただの装飾ではなく、SNS時代の集客・ブランディングに欠かせないツールなのです。
OGP画像の設定方法と基本タグ
OGP画像を正しく表示させるには、HTMLやCMSにOGPタグを設定する必要があります。
ここでは、具体的な設定手順と必要なタグの種類を解説します。
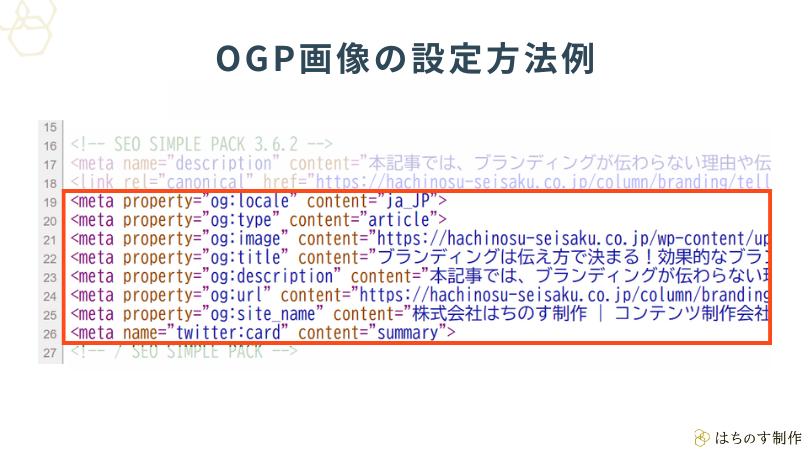
OGP画像の設定方法
OGP画像を設定するには、まずHTMLファイルの<head>タグ内にOGP用のメタタグを追加します。

具体的には、以下のように記述します。
<meta property="og:image" content="https://example.com/images/ogp.jpg">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの概要説明">
<meta property="og:url" content="https://example.com/page">
<meta property="og:type" content="article">タグはSNSでのリンク表示に直接反映されるため、情報は正確かつ魅力的に記載することが大切です。
OGP画像の設定に必要な基本タグ
OGP設定では、いくつかの基本的なメタタグを用意する必要があります。
中でも最も重要なのが og:image です。
SNSに表示させるサムネイル画像のURLを指定するタグで、OGP画像の核となります。
<meta property=”og:image” content=”https://example.com/ogp.jpg”>この他にも、以下のようなタグが必要です。
- og:title:SNS上に表示される記事のタイトル
- og:description:記事の概要文(80〜100文字程度が目安)
- og:url:シェア対象のページURL(※絶対パスで記述)
- og:type:ページの種類(例:article、website)
- og:site_name:サイト全体の名称(ブランド名など)
適切に設定することで、SNSでの表示が整い、情報の信頼性やクリック率の向上につながります。
OGP画像サイズと適切な形式
OGP画像は、SNSごとに推奨サイズや比率が異なります。
正しく表示させるためには、適切なサイズや形式を守ることが重要です。
ここでは各SNSに最適なサイズと対応形式を見ていきましょう。
OGP画像サイズの推奨値
SNSによってOGP画像の表示形式やアスペクト比(縦横比)は微妙に異なります。
正確なサイズで画像を作成することで、切り抜きやトリミングのトラブルを防ぎ、視認性とブランド性を保つことができます。
- Facebook:1200 × 630px(1.91:1)
- X(旧Twitter):1200 × 628px(1.91:1)
- LINE:1200 × 628px(1.91:1)※正方形に切り取られることもあり
- LinkedIn:1200 × 627px(1.91:1)
複数のSNSに共通で使うなら、基本は1200 × 630pxで作成し、重要な情報は中央630px四方に収めるのが安全です。
OGP画像の形式・拡張子
OGP画像では、SNSごとに対応するファイル形式にも注意が必要です。
以下の形式が一般的に利用されています。
- JPEG(.jpg): 写真向き、容量が軽く高速表示に強い
- PNG(.png): 透過画像やアイコン向き、画質が高く文字がくっきり表示される
- WebP(.webp): Google推奨の次世代フォーマット。JPEGより軽く、画質も劣化しにくい
ただし、一部SNSではWebPが対応していないケースがあるため、汎用性を考えるとJPEGまたはPNGが安心です。
また、画像ファイルは最大でも5MB〜8MB未満に収めましょう。
サイズが大きすぎると、SNSが画像を読み込めず、OGP画像が表示されない原因になります。
OGP画像のデザインと作成ポイント
OGP画像は見た目の印象が重要です。
SNS上で目を引き、クリックされやすいデザインにするには、視認性とレイアウト、画像の作り方に工夫が必要です。
ここではポイントとツールを紹介します。
OGP画像デザインのコツ
OGP画像は、ただ画像を用意するだけでは効果的ではありません。
SNS上で注目を集めるには、視認性とレイアウトを意識したデザインが重要です。

まず、テキストは大きく、短くまとめましょう。
スマートフォンでも読みやすいように、簡潔にして一目で内容が伝わるコピーが理想です。
背景と文字の色にコントラストをつけることで、可読性も高まります。
情報の配置もポイントです。
タイトルやキャッチコピーは中央または上部に、ロゴやブランド名は控えめに右下や左下に配置するのが効果的です。
また、人の顔や目線を使うと自然と視線が集まりやすくなり、クリック率が上がる傾向にあります。
注目してほしい部分には強調色を使用し、背景と対照的なボタンを配置することで、クリックを促す効果が期待できます。
OGP画像作成ツールとシミュレーター
OGP画像を自作するのが難しいと感じる方でも、便利なツールを使えば簡単にクオリティの高い画像を作成できます。
| ツール名 | 特徴 | 操作性 | 利用対象 |
|---|---|---|---|
| Canva | テンプレートが豊富で初心者でも扱いやすい | 直感的・かんたん | 初心者〜中級者 |
| Adobe Express | AI補助で自動デザインも可能、無料で使える | シンプル・効率的 | 初心者〜中級者 |
| Figma | 共同編集が可能なプロ向けUIデザインツール | 高機能・自由度高い | 中級者〜上級者 |
ツールを使い分けることで、誰でも手軽に美しいOGP画像を作成することができます。
さらに、作成後はシミュレーターでSNS上の表示を確認しておくと安心です。
シミュレーターにはFacebookの「シェアデバッガー」やXの「Card validator」がありますが、各SNSでログインしないと利用できません。
そのため、ログイン不要で利用できる以下のようなツールが便利です。
- OGP画像シミュレータ | og:image Simulator
- OGP確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 | ラッコツールズ
- OGP画像シミュレーター | Web ToolBox
- OGPチェッカー | URLからOGPをシミュレーション
OGP画像の確認方法とエラー対策
OGP画像を正しく設定したつもりでも、SNS上で画像が表示されない、意図しない画像になるといったトラブルはよくあります。
その原因として多いのが、OGPタグの記述ミス、画像サイズや形式の不備、そしてキャッシュの影響です。
まず、OGPタグが正しく記述されているかを確認しましょう。
特に og:image のURLが絶対パスになっているか、タグが <head> 内に正しく記載されているかをチェックしてください。
次に、画像のサイズやフォーマットが適切かを確認します。
推奨される画像サイズや、対応フォーマットを守っていない場合、表示されないことがあります。
さらに、SNS側のキャッシュが古い情報を保持している場合、修正が反映されません。
前述のFacebookの「シェアデバッガー」やXの「Card Validator」などの公式ツールを使って、再取得(スクレイピング)を実行し、表示内容を更新しましょう。
OGP画像の成功事例
効果的に設計されたOGP画像は、SNS上でのシェア率やクリック率を大きく向上させます。
以下に3つの企業よる、OGP画像の成功事例を紹介します。
- Netflix
- BuzzFeed
- スターバックス
Netflix
改善前
通常の映画ポスターをそのまま使用しているため、視認性が低い。
2019年 #ネトフリ 注目作📡
— Netflix Japan | ネットフリックス (@NetflixJP) December 27, 2019
『#銀魂 2 掟は破るためにこそある 』
劇場アニメ第3作の公開時期も発表された銀魂!
脚本・監督 福田雄一×小栗旬×菅田将暉×橋本環奈の実写版も大ヒット⚡
実写版で映像化して欲しいのは何篇?📝https://t.co/HaY1NN0HYB pic.twitter.com/LjmK2xCzWc
改善後
映画ポスターにプラスして、映画タイトルや解説を追加し、分かりやすくなっている。
劇場版最新作公開記念
— Netflix Japan | ネットフリックス (@NetflixJP) April 6, 2025
🕵️#ネフリの小五郎 解説🕵️
『#14番目の標的(ターゲット)』
『#瞳の中の暗殺者』
『#迷宮の十字路(クロスロード)』
『#ハロウィンの花嫁』
配信中の作品一覧はコチラhttps://t.co/wucXqf6UwY#ネトフリコナン #劇場版名探偵コナン #Netflix pic.twitter.com/BeLY1EIwzu
結果
シェア率が向上し、SNS経由の視聴者数が増加した。
BuzzFeed
改善前
記事の写真だけなのでインパクトにやや欠ける場合がある。
【#パリ五輪】柔道女子 #阿部詩 が“パートナー”との2ショット公開「支えてくれてありがとう」https://t.co/2z6SUiSf7u
— BuzzFeed Japan (@BuzzFeedJapan) August 7, 2024
2019年から練習パートナーを務めた #森和輝 さんとの2ショット。長年の絆を感じる素敵な1枚✨ pic.twitter.com/6eFFntn4Cw
改善後
記事によるところもあるが、グラフやイラストの画像にすることで興味・関心を引きやすくなっている。
【2025年春】理想の社会人像、3位「誠実な人」、2位「達成する人」を抑えた1位は? 新社会人の価値観が明らかにhttps://t.co/PdAIte0nH6
— BuzzFeed Japan (@BuzzFeedJapan) April 9, 2025
新社会人が理想としたのはダントツで「助ける人」。チームワークを重視する価値観が圧倒的多数 pic.twitter.com/nmcJm4992p
結果
SNSシェア数が30%以上増加。
スターバックス
改善前
商品画像のみで構成され、印象が弱い場合がある。
8/8(水)から「抹茶 スモア フラペチーノ®」が新登場!今年のスモアは“抹茶”を組み合わせて、すっきりとした真夏にぴったりのフラペチーノ®に。お楽しみに✨https://t.co/4w4VD23Wyc pic.twitter.com/EOjjfD60UC
— スターバックス コーヒー (@Starbucks_J) August 1, 2018
改善後
商品画像にプラスして、商品イメージに合わせた文字を追加することで、印象に残りやすくなっている。
本日より、至福のいちご果肉と粒々食感が楽しめる #THE苺フラペチーノ® が登場🍓✨
— スターバックス コーヒー (@Starbucks_J) April 9, 2025
一口飲むと、まるで摘みたてのいちごそのものを味わっているかのような満足感。
贅沢なひと時をぜひお楽しみください。 pic.twitter.com/NdVpZ1bOxJ
結果
シェア率が高まり、新商品の認知度が向上。
事例に共通しているのは、視認性の強化によって、SNSでのエンゲージメントを高めている点です。
効果的なOGP画像の設計は、コンテンツの価値を最大限に引き出すカギとなります。
OGP画像設定でSNS流入を増やそう
OGP画像は、単なるサムネイル画像ではなく、SNS上でユーザーの関心を引き、クリックを促す重要な要素です。
正しいサイズ・形式・デザインで設定することで、ブランドの印象を高め、流入数やコンバージョン率の向上にもつながるでしょう。